CSS 版面控制: 固定置中版面
網頁設計師為了版面美觀,時常會想讓網頁的某塊區域置中。在以前拿表格來排版時,我們可以用以下方式達成目的:
<table align="center" border="1" width="200"> <tr><td>網頁內容</td></tr> </table>
| 網頁內容 |
不過,以表格排版的話頁面的版型就定死了,毫無靈活度可言;比較好的方法是採用 CSS 各種特性來排版,請繼續看下去。
彈性寬度
如果你的網頁寬度想依視窗寬度調節(例如訂為視窗寬的 80%),那麼便可以採用這種方式。首先我們必須先把整個網頁內容用一個 div 標籤包起來,例如:
<html>
<head>[網頁標題]</head>
<body>
<div id="container">
[網頁內容]
</div>
</body>
</html>我們指定這個 div 標籤的 id 屬性為 container (依據規範,id 屬性的值在整個頁面裡必須是獨一無二的,不可以重複)。設定完畢以後,在 head 標籤之中插入此段 CSS 程式碼:
<style type="text/css">
#container {
margin: 0 auto;
width: 80%;
}
</style>
這代表此樣式要套用至 id 屬性為 container 的區塊(#container),區塊寬度為視窗寬的 80%,上下邊界為零、左右邊界則由瀏覽器自動調節(auto)。如此一來,頁面就會自動置中了。
固定寬度
如果你的版面寬度固定(如 760 像素),則可以把前例的 width 特性值修改為 760px。此外對於固定寬度的版面,我們還有另一種設定方式
#container {
position: relative;
left: 50%;
margin-left: -380px; /* 760 除以 -2 */
width: 760px;
}
這個方式比較奇妙點,position: relative; 代表此區塊將以相對方式,依其母元素(在此例為 body)的位置來定位。加上這條特性後,由於尚未指定位置,container 會依照預設值擺在母元素的左上角,如圖一所示。

加上 left: 50%; 之後,此區塊左緣將移至母元素的中線,如圖二。

第三條 margin-left: -380px; 比較難解釋,簡單說就是把整個元素的左邊界往回拉 380px(區塊寬度 760px 的一半,負值就是往回拉)。如圖三所示,我們可以看到整個版面置中了。













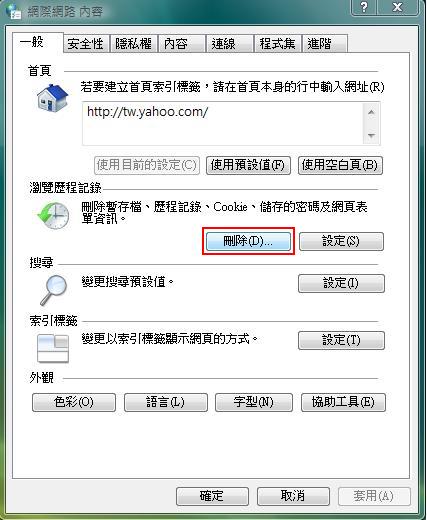
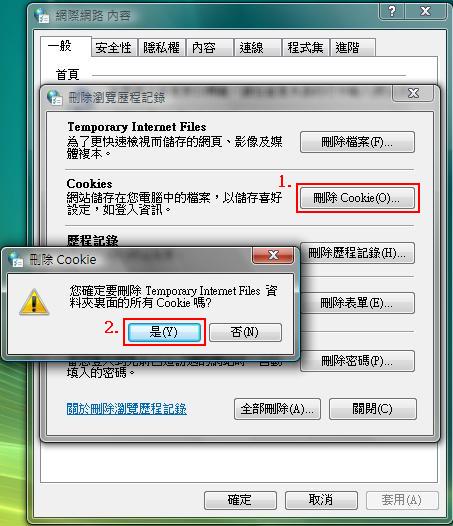
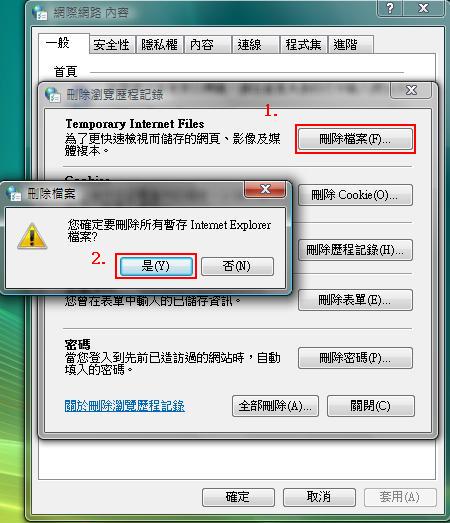
 首先,下載檔案。另外,在「C:\Windows\Resources\」資料夾下,建立一個名為「logon」的資料夾,然後將下載回來的「LogonUL.exe」放到該資料夾中。
首先,下載檔案。另外,在「C:\Windows\Resources\」資料夾下,建立一個名為「logon」的資料夾,然後將下載回來的「LogonUL.exe」放到該資料夾中。 接著,執行同一資料夾中的「Setup.reg」,便完成安裝步驟。
接著,執行同一資料夾中的「Setup.reg」,便完成安裝步驟。 下次開敫電腦時,便會套用新的《Windows 7》登入畫面。
下次開敫電腦時,便會套用新的《Windows 7》登入畫面。